I redesigned AFCD’s flooring process, driving a significant boost in user satisfaction and reducing session times by 25%.
By streamlining workflows and modernizing the interface, I delivered a faster, more intuitive experience that transformed how users interact with the platform.
Problem
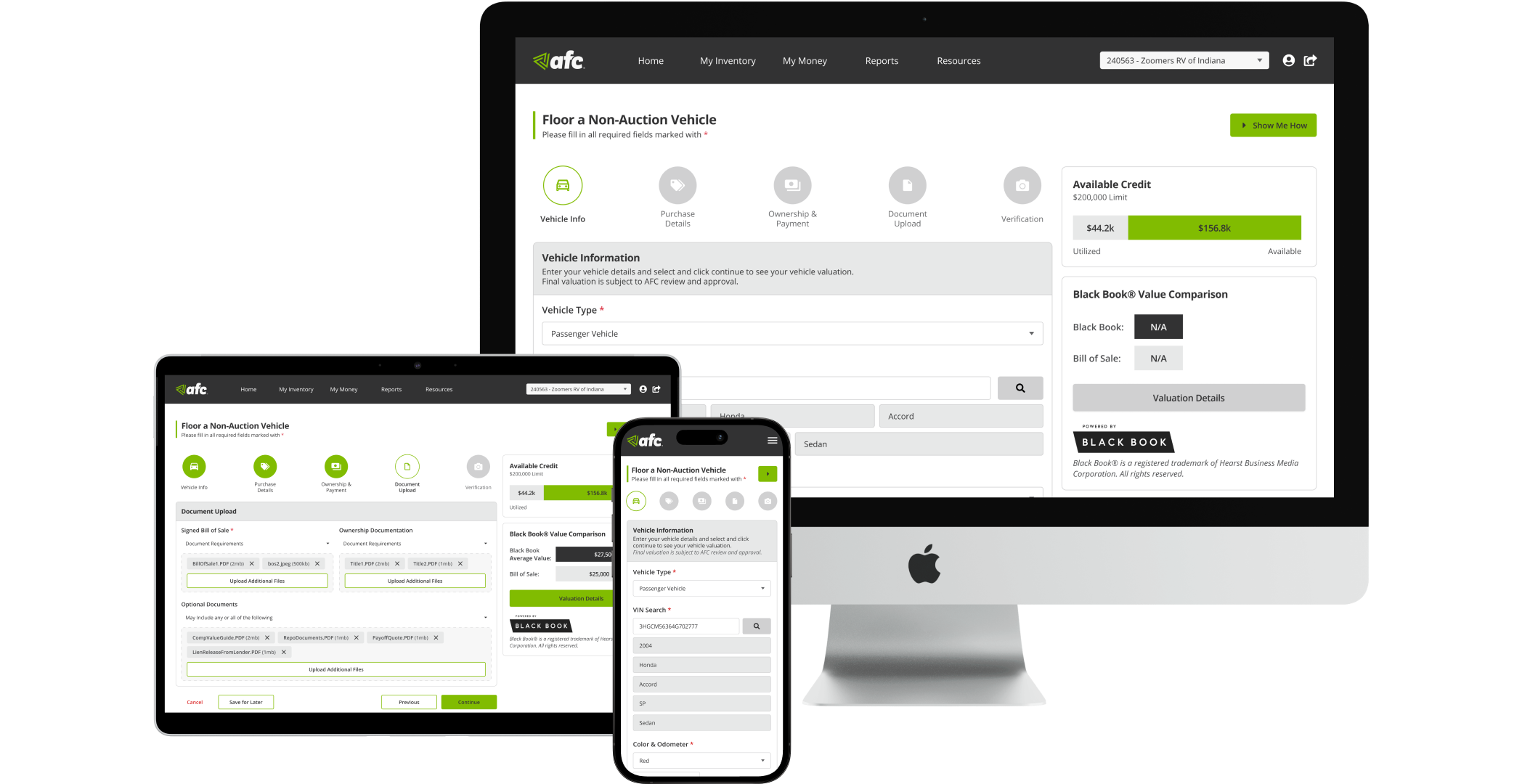
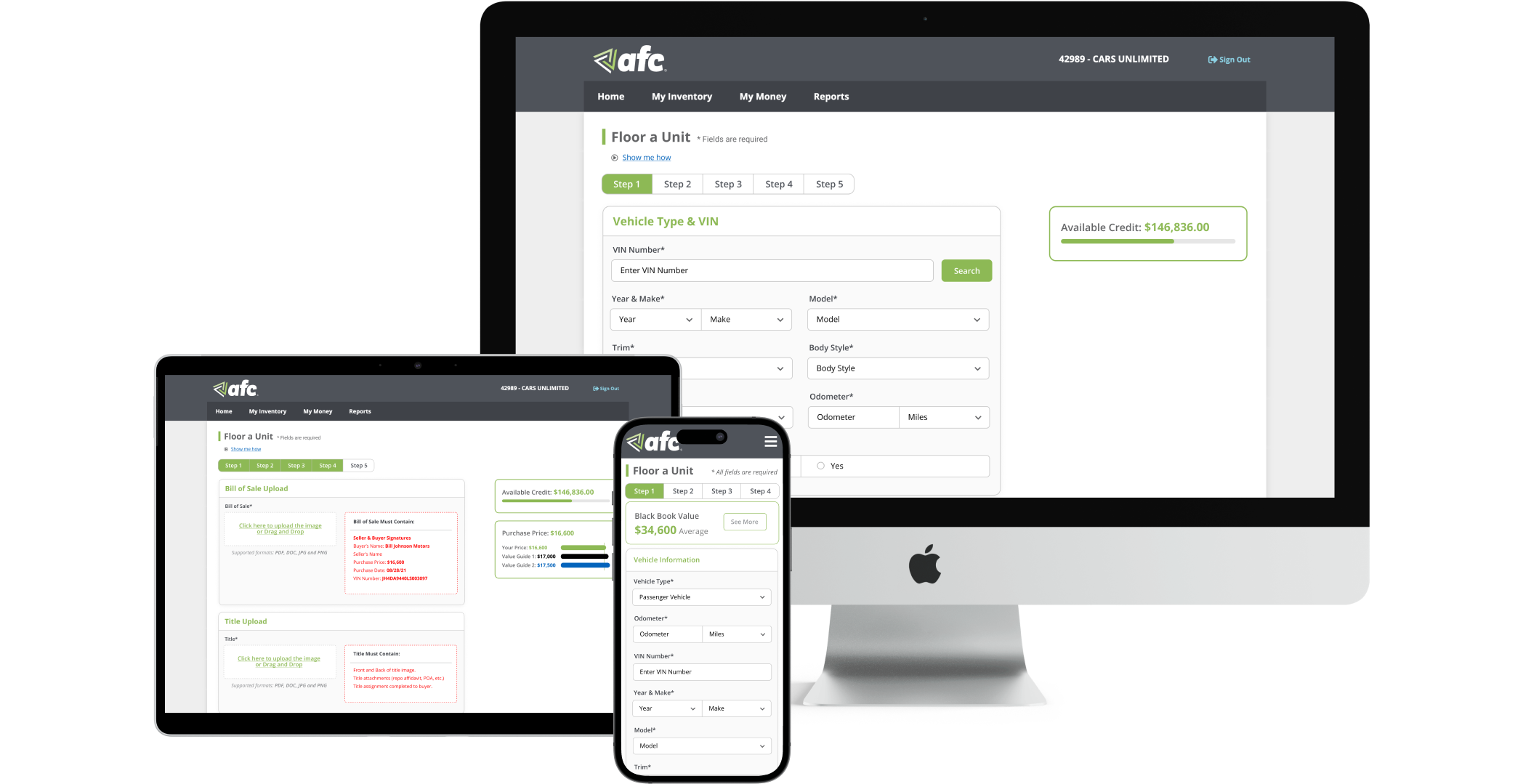
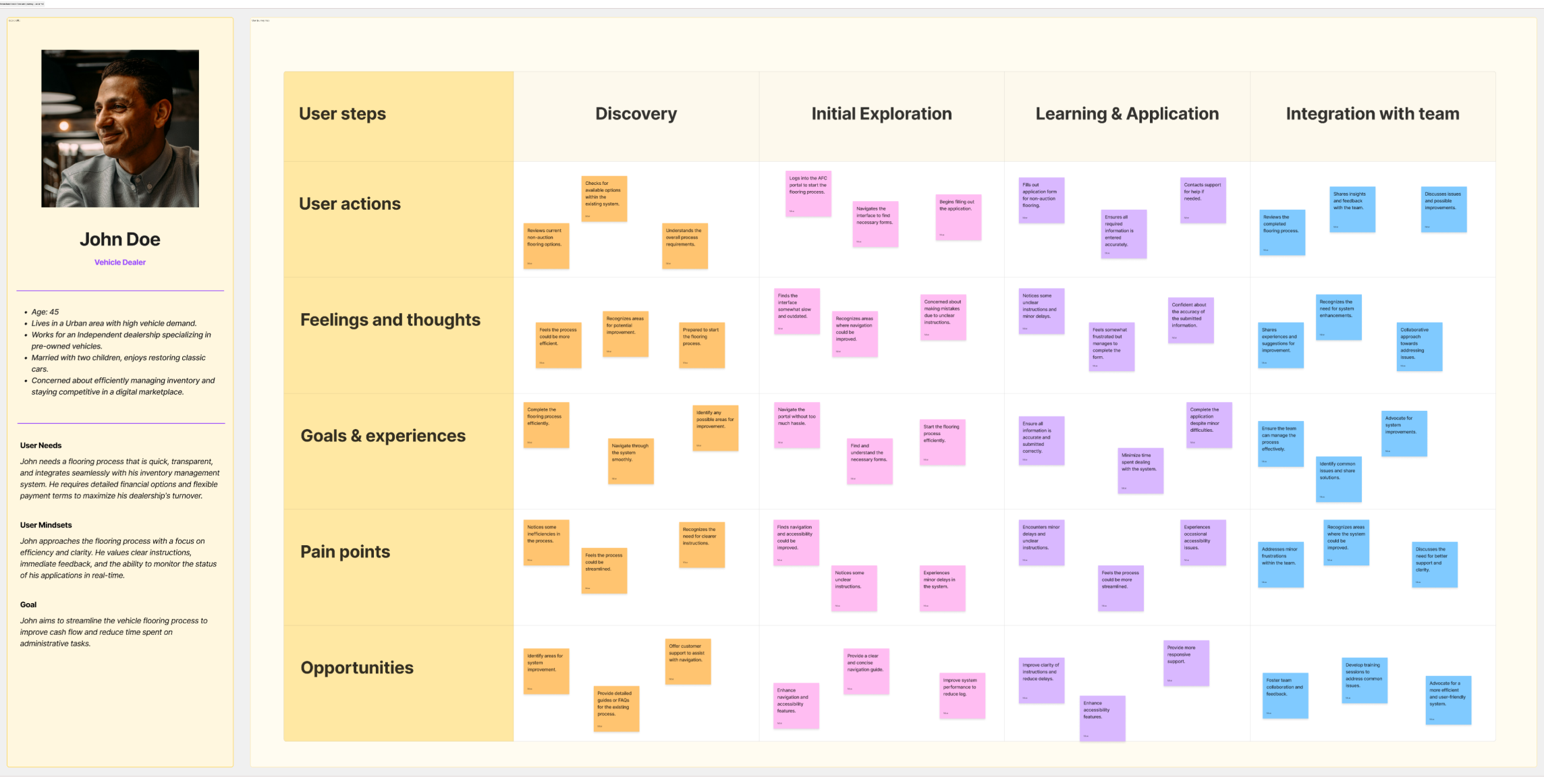
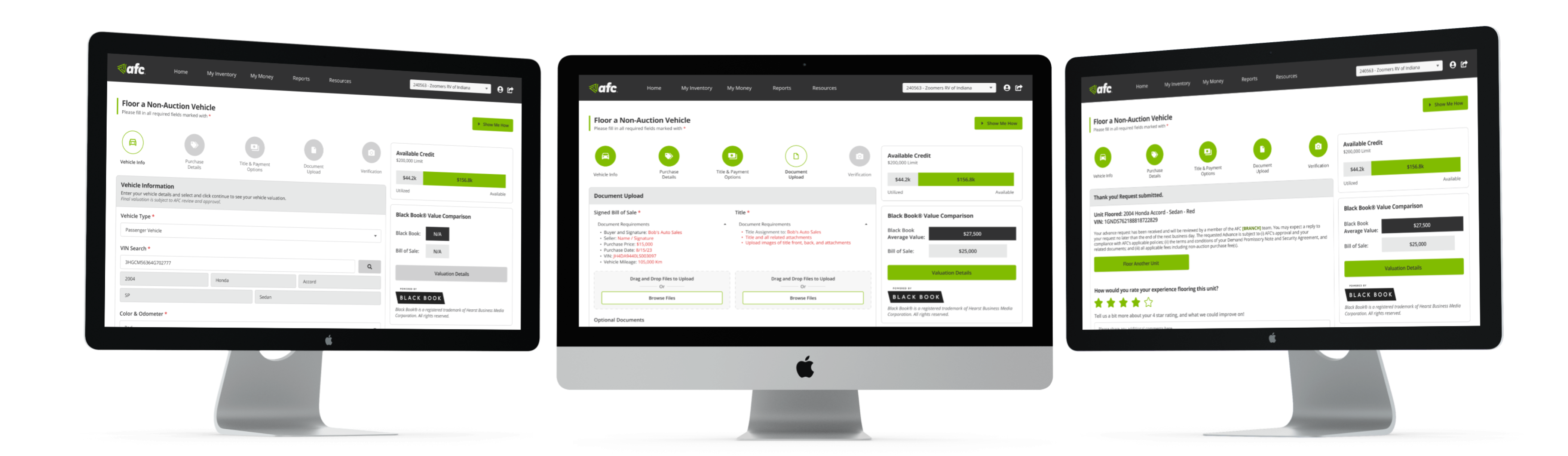
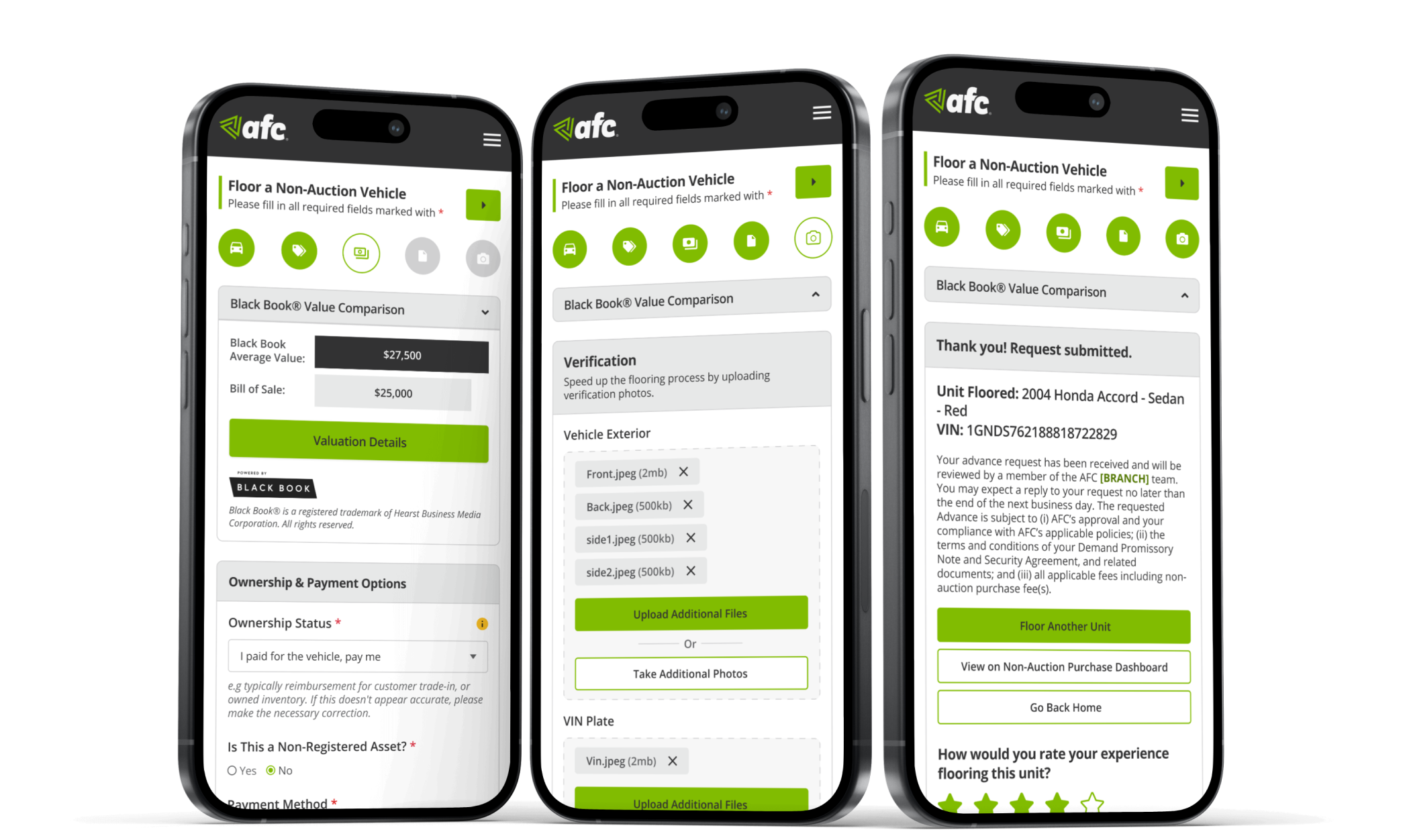
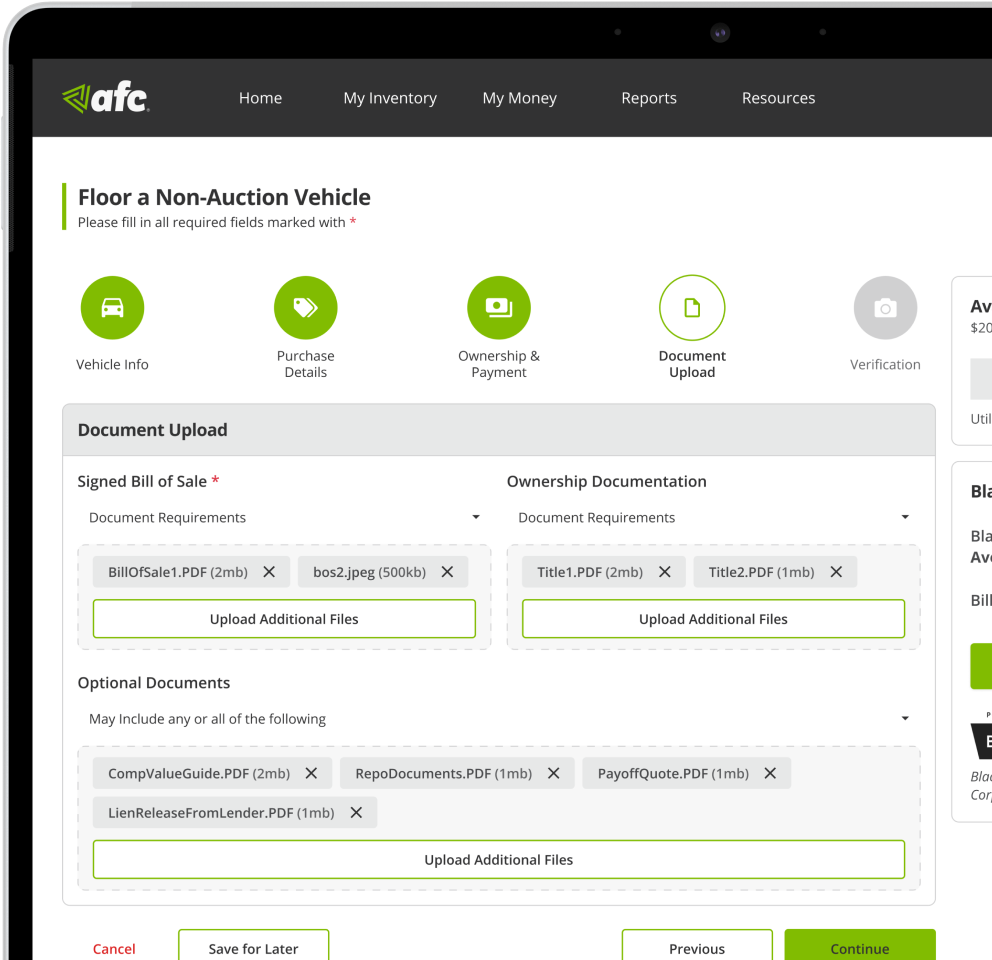
The NAP (Non-Auction Purchase) Inventory Financing Process, also known as 'Flooring,' involves an interactive form that dealers complete to secure short-term financing for purchasing inventory. This process had challenges with high dropout rates and disorganized content, and important details were often difficult to find due to ineffective color and font choices. These issues led to a redesign aimed at simplifying the form and improving its usability.
Project Goals
As the digital auto industry expands, AFC faces increasing competition in offering services that are easy and clear to use. Maintaining its market position hinges on the simplicity and clarity of completing tasks. Recognizing the value of user time, I focused my redesign strategy and success principles on optimizing efficiency and user experience.
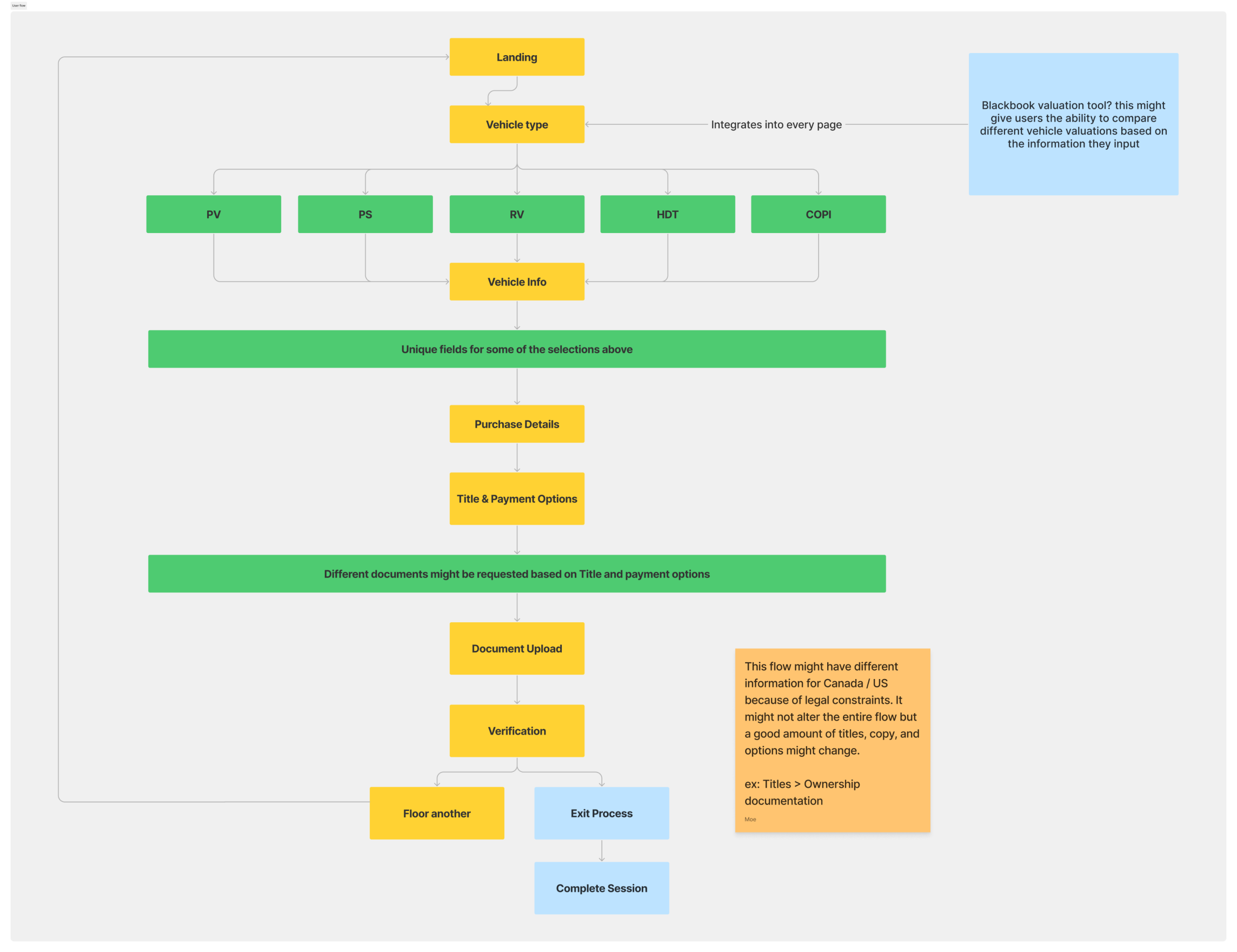
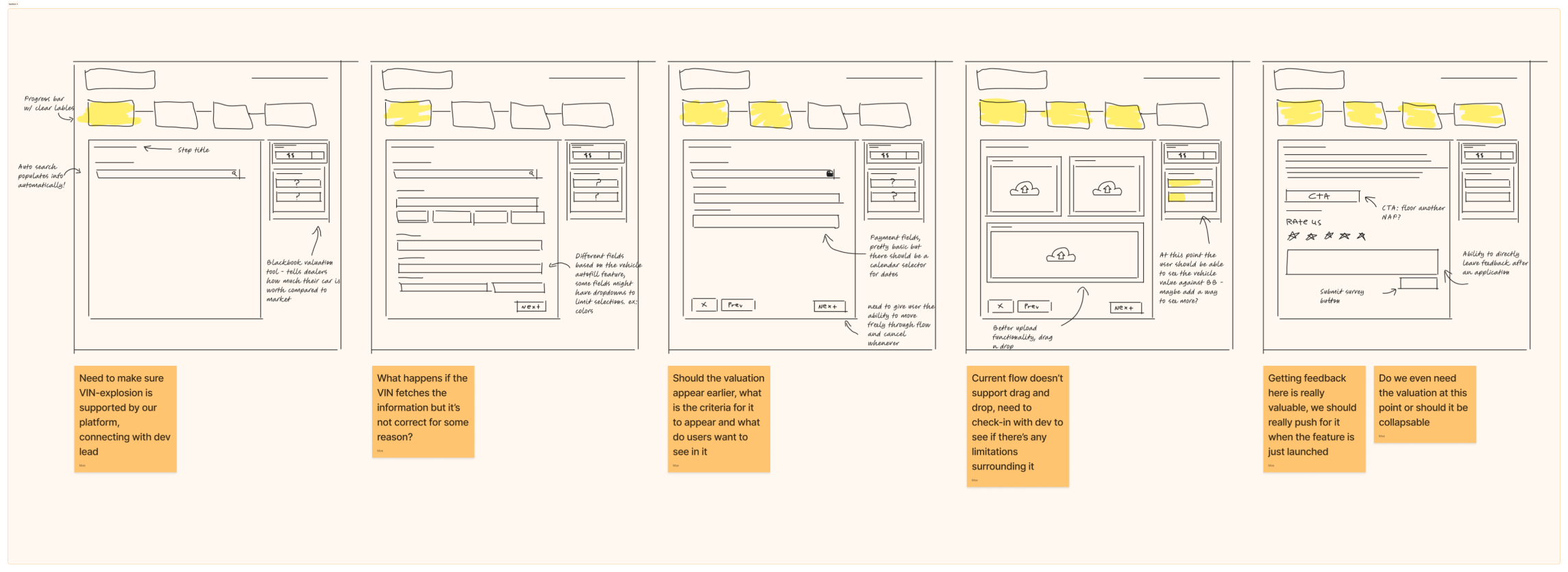
Enhancing User Flow
Streamlining process steps and organizing related information will enable users to transition smoothly from one task to another without unnecessary interruptions.
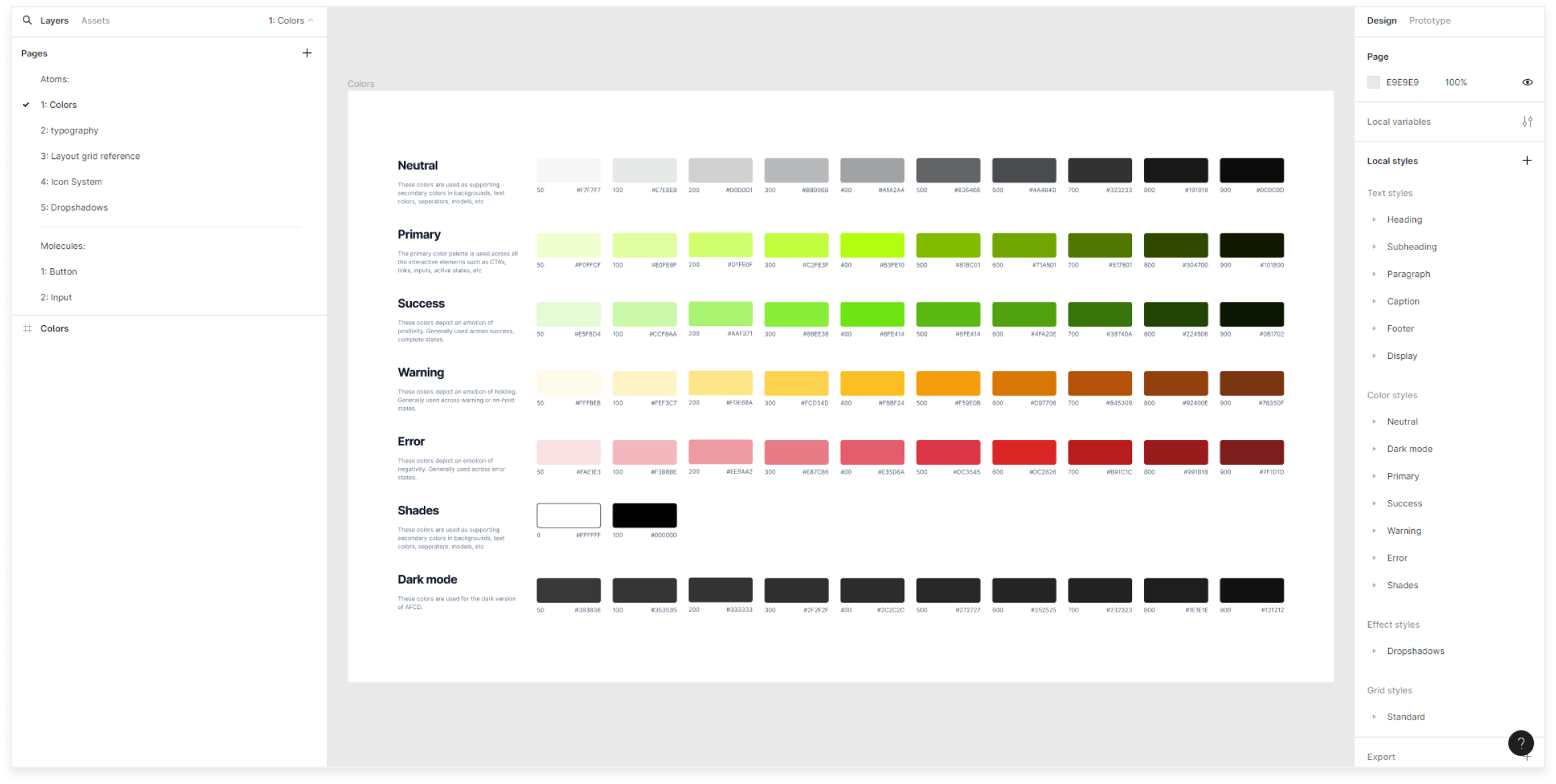
Addressing Accessibility Issues
Creating a design system to meet WCAG standards is critical. Elements must be clear, easy to understand, and responsive.
Reducing Process Time
Streamlining the flow and resolving accessibility issues will help users complete tasks faster. Implementing a failsafe system for incomplete applications is also important.